
おはようございます。
今日は、IFTTTで、位置情報と連動させているのに動かないアプレットがある…とお悩みの方へ【設定編】を説明しますね。
説明の内容は、IFTTTで、位置情報と連動させている複数アプレットの内、動かないアプレットがあると悩んでいる人への具体的な設定方法の説明です。
たとえば、
- 家から1kmの範囲に入ったら、エアコンON
- 家から1kmの範囲に入ったら、照明ON
- 家から1kmの範囲に入ったら、机の電気ON
という設定をしているにも関わらず、1つしか動かないと悩んでいる人です。
いまいちピンとこない人は、概要編である以下の記事をご覧ください。
設定は、すこし長くなりますので、休みながらやってくださいネ。
なお解決できたのは、こちらのページのおかげです→IFTTTの『Webhooks』の使い方を例題で簡単説明【初心者向け解説】
ありがとうございます。
では、はじめます。
作成手順の概要

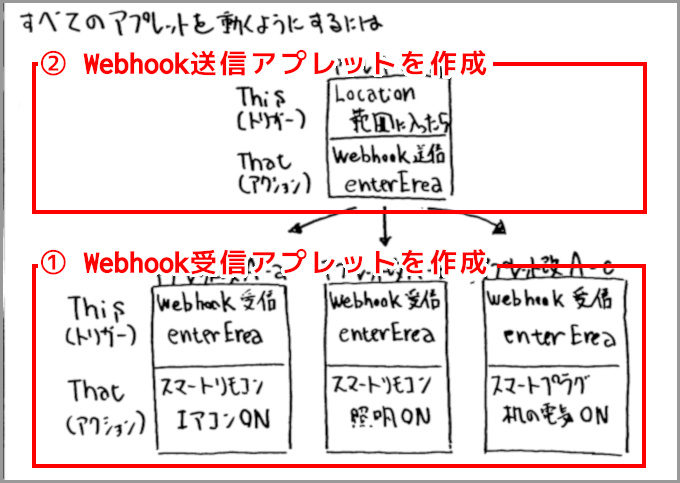
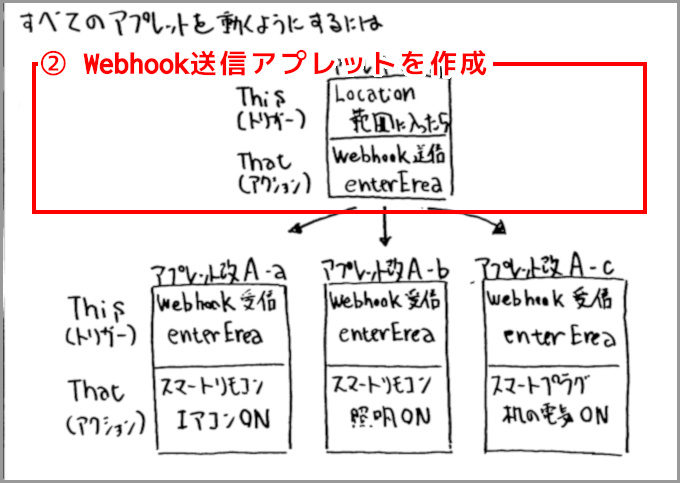
作成手順の概要を説明します。手順は、上図のとおり、
- ① Webhook受信アプレットを作成
- ② Webhook送信アプレットを作成
となります。
では、「① Webhook受信アプレットを作成」からはじめていきます。
Webhook受信アプレットの概要と作成
Webhook受信アプレットの概要と作成を以下の順で説明していきますね。
Webhook受信アプレットの概要

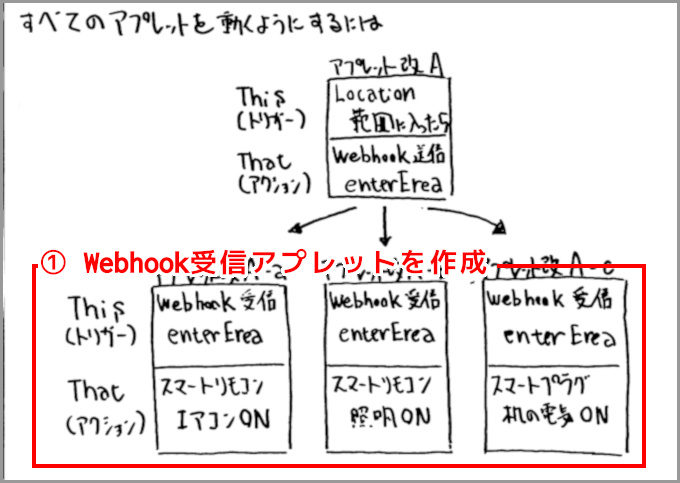
まず、上図赤い□で囲まれている「① Webhook受信アプレット」を作成します。
このアプレット(たち)は、このあと作成する「② Webhook送信アプレット」からの情報を受け取って動くアプレットです。
アプレットの作成個数は、「同じ距離の範囲に入った時、同時に動かしたい家電」と同じ数になります。
たとえば、ボクの場合、家から1kmの範囲に入った時、「エアコンON・照明ON・机の電気ON」をしたいので、3つになります。
Webhook受信アプレットの作成
では、実際にWebhook受信アプレットの作成をしていきます。
あなたが「同じ距離の範囲に入った時、同時に動かしたい家電」と同じ数のアプレットを、このあとご紹介する記事を参考に、作成してください。
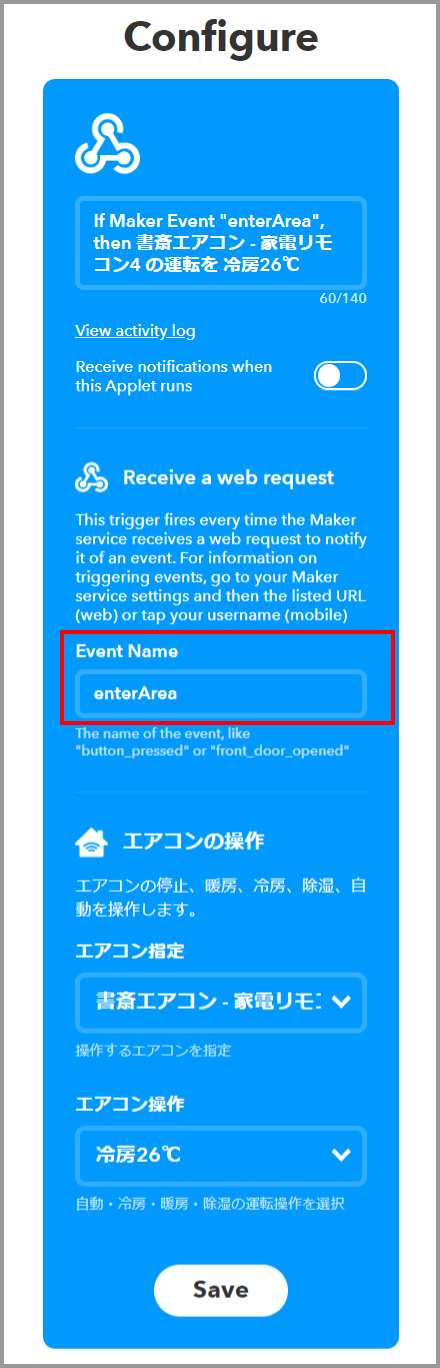
なお、アプレット作成中に[Event Name]を設定するところがあります。なんでもよいのですが、ボクは「指定範囲に入った時」は「enterArea」、「指定範囲から離れた時」は「exitArea」にしてあります。参考にしてください。
前置きが長くなりました。では以下の記事で作成してください。
Webhook受信アプレットは、作成できましたか? 次に紹介するボクがつくったアプレットと比較してみてください。
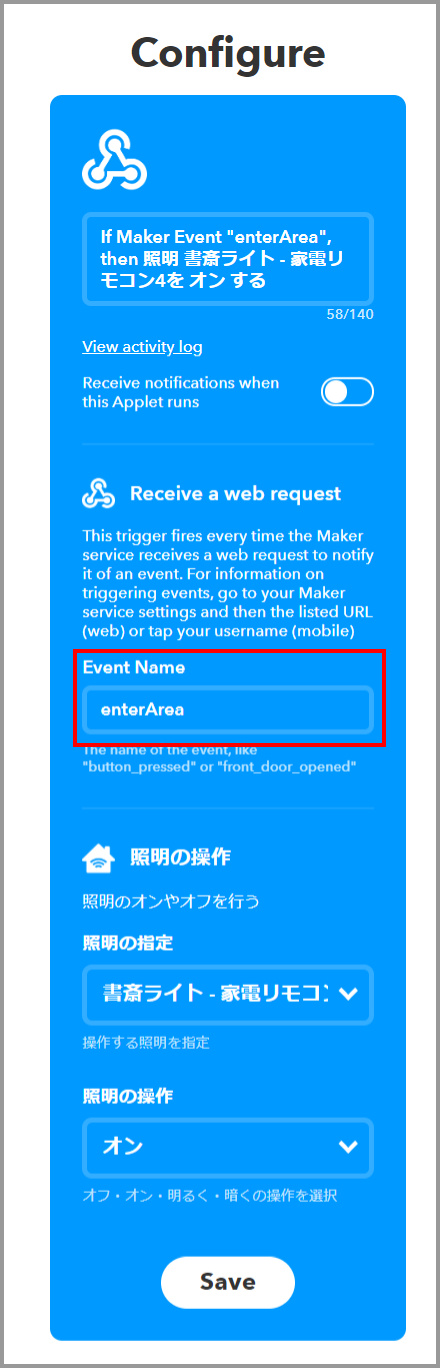
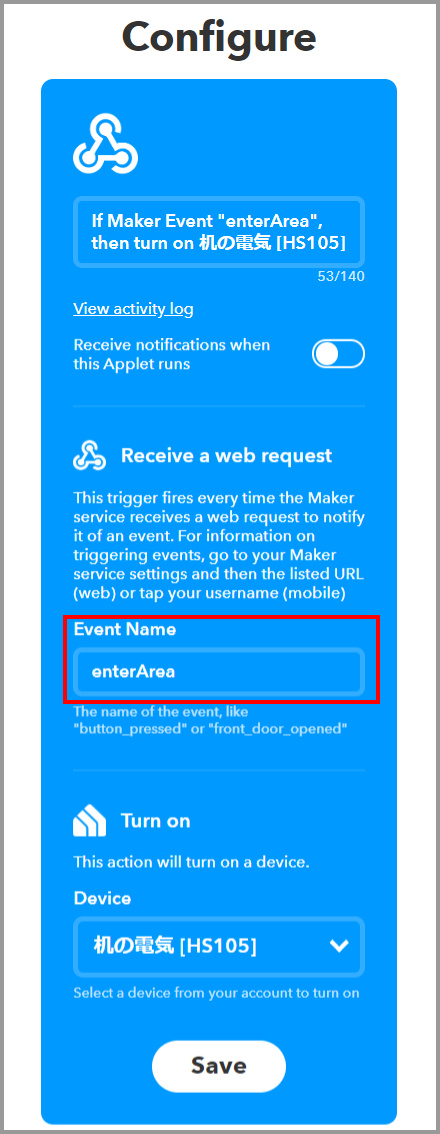
Webhook受信アプレット例
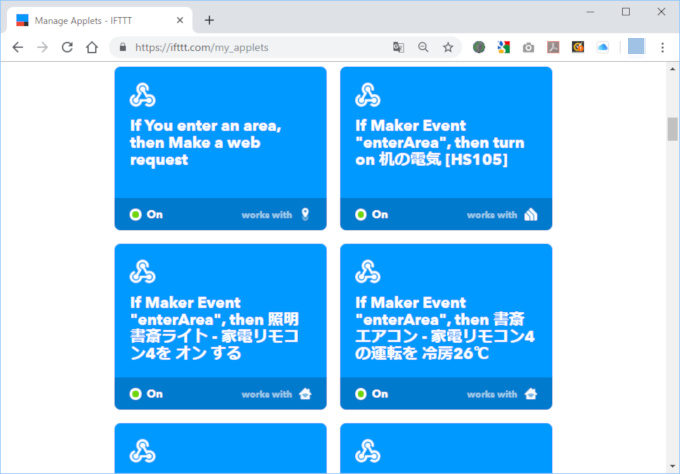
では、ボクが作成したWebhook受信アプレットの例をご紹介します。
ボクの場合は、「エアコンON・照明ON・机の電気ON」なので、以下の図のように3つのアプレットを作成しました。[EventName]は、3つとも同じでないと動かないので注意してくださいネ。
エアコンON

照明ON

机の電気ON

では、次の作業をします。
Webhook送信アプレットの概要と作成
Webhook送信アプレットの概要と作成を以下の順で説明していきますね。
Webhook送信アプレットの概要

つぎに、上図赤い□で囲まれている「② Webhook送信アプレット」を作成します。
このアプレットは、「ある距離の範囲に入った時」に、先ほど作成した「① Webhook受信アプレット(たち)」へ情報を送るアプレットです。
たとえば、ボクの場合、家から1kmの範囲に入った時に動きます。
Webhook送信アプレットの作成
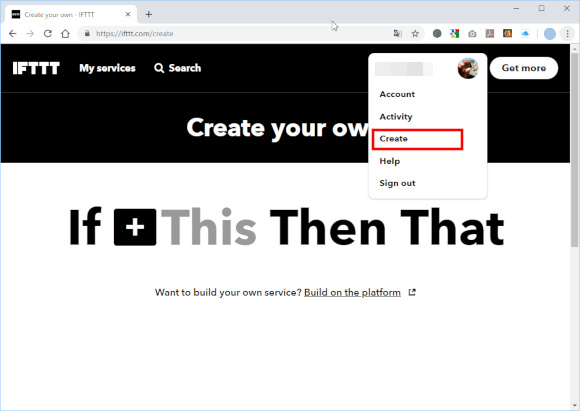
PCの場合

右上にあるアカウントをクリックし、[Create]をクリックします。
スマホ・iPadの場合

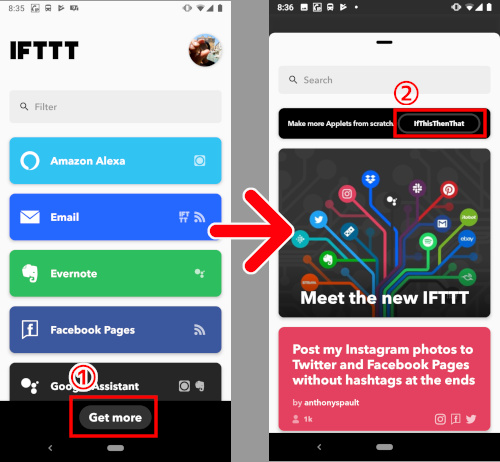
①[Get more]をタップし、「Make more Applets from scratch」の②[IfThisThenThat]をタップします。

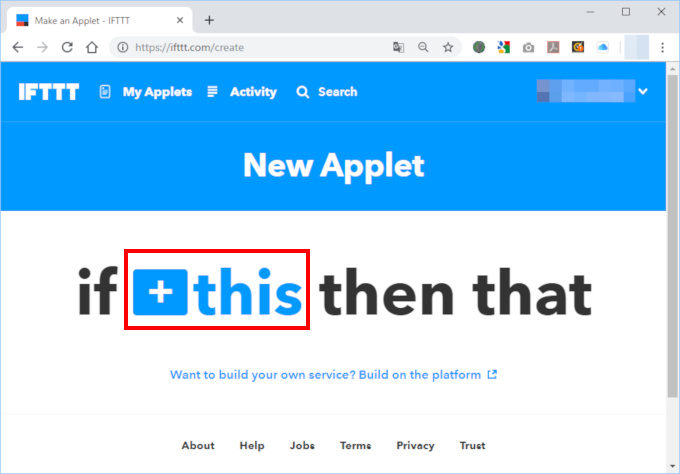
[this]をクリックします。

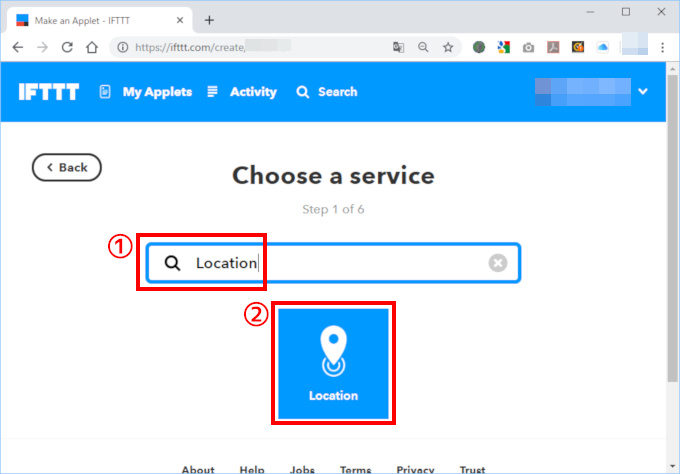
①Locationと入力し、②[Location]アイコンをクリックします。

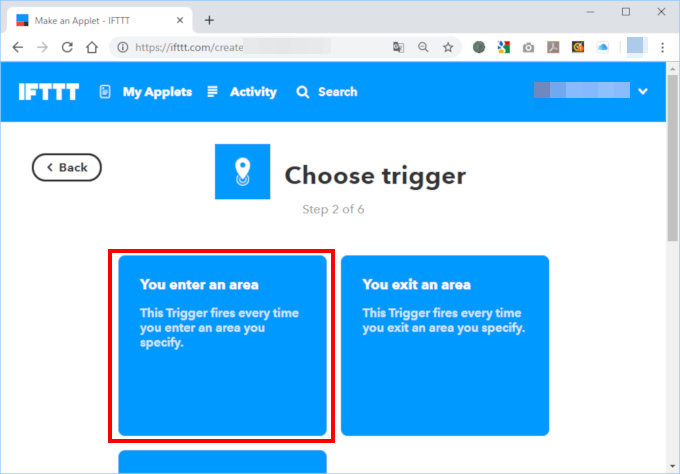
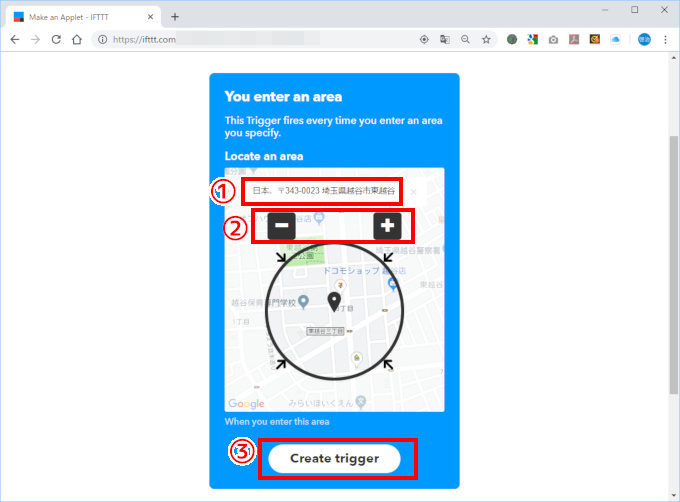
今回作ろうとしているのは「指定範囲に入った時」なので、[You enter an area]をクリックします。
もし、「指定範囲から離れた時」であれば、[You exit an area]をクリックします。

①住所などを入力して、②範囲指定後、③[Create trigger]をクリックします。

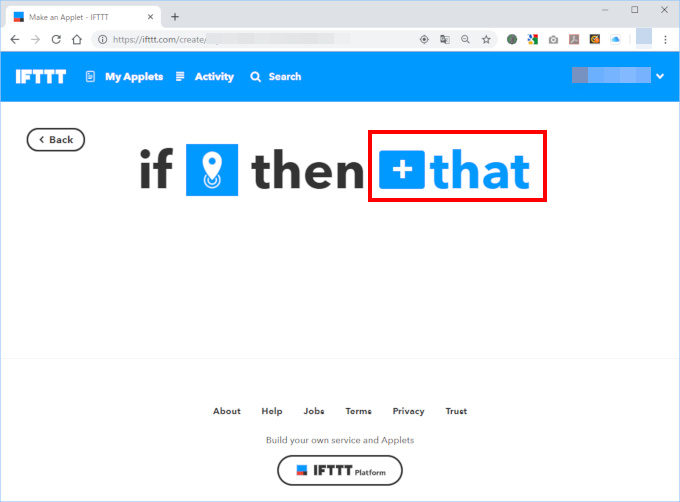
[that]をクリックします。

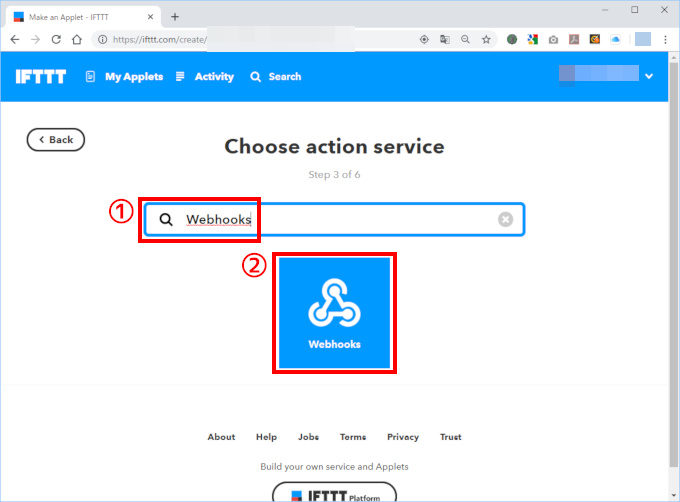
①Webhooksと入力し、②[Webhooks]アイコンをクリックします。

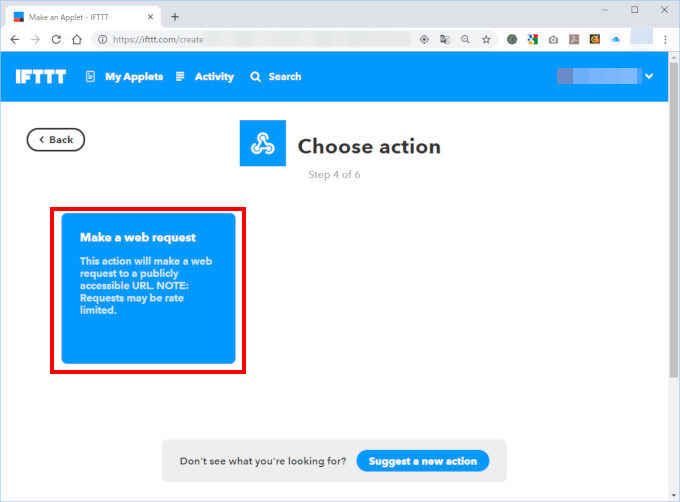
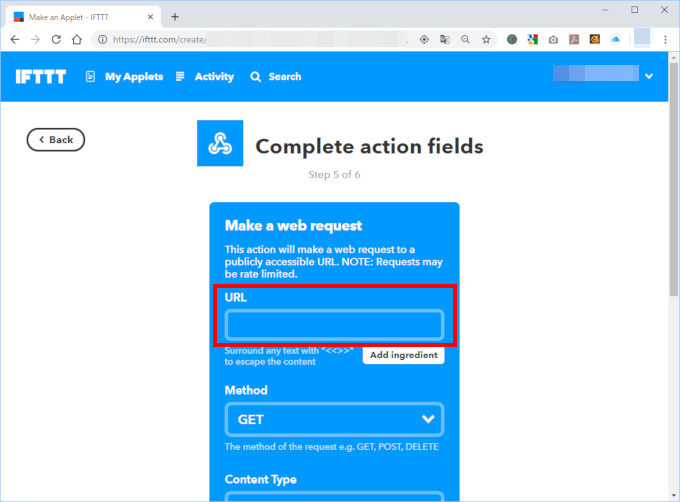
[Make a web request]をクリックします。

[URL]を入力します。このURLは、別画面で取得します。なのでここで一度、この画面から離れます。

[+]をクリックして新しいタブを表示するなど、一時的に別ウィンドウを表示します。
なお、先ほど作成した[Webhook送信アプレット]の[EventName]は覚えていますか? (ボクが「指定範囲に入った時」は「enterArea」、「指定範囲から離れた時」は「exitArea」にしてあるヨというヤツです。)
その[EventName]を使用して、URLを作成します。具体的は方法は、以下の記事を参考にしてください。
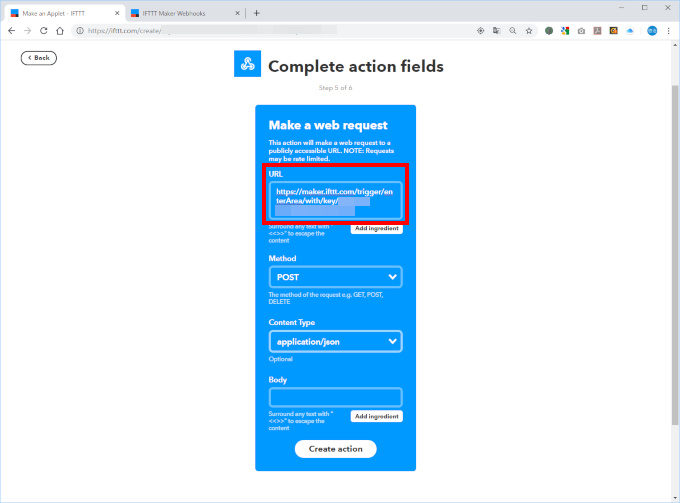
「(https://~からはじまる)URL」を取得できましたか? 取得できたら元の画面に戻ってください。

[URL]に、取得した「(https://~からはじまる)URL」を入力します。

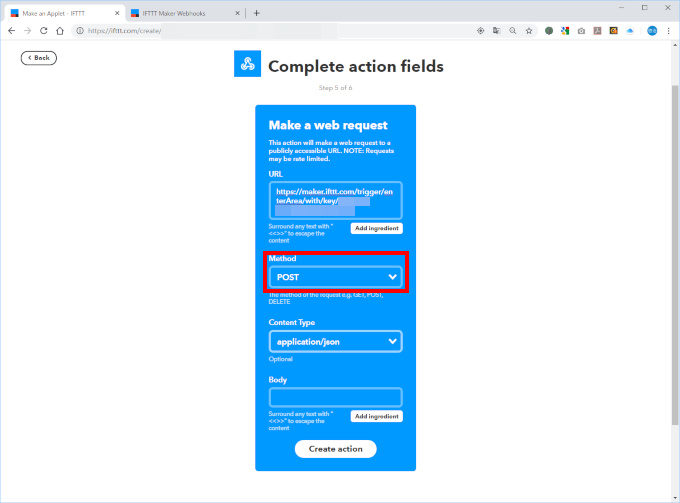
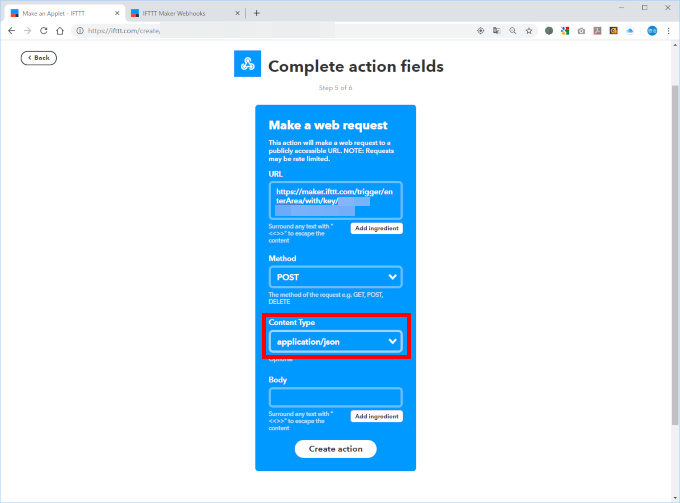
[Method]を「POST」にします(POSTでなくてもOKかも)。

[Content Type]を「application/json」にします(application/jsonでなくてもOKかも)。

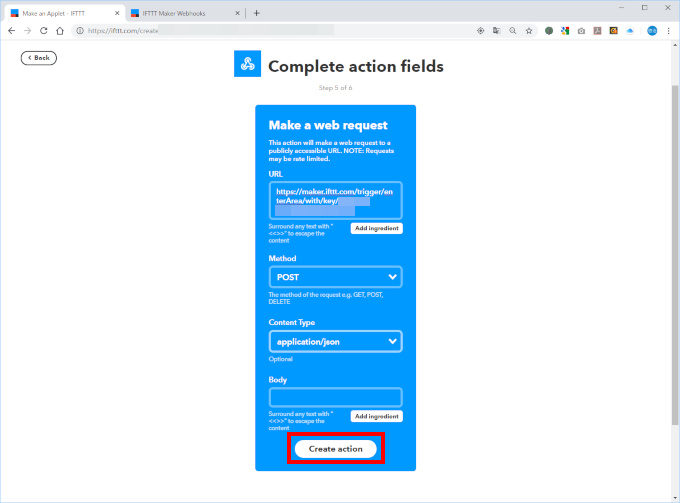
[Create action]をクリックします。

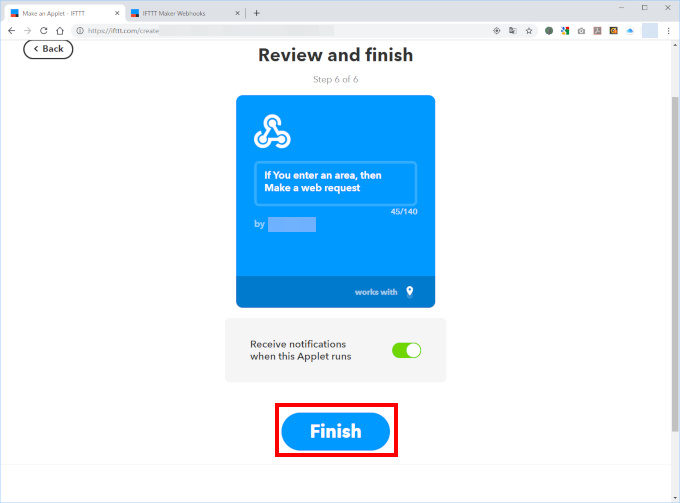
[Finish]をクリックします。
以上で終了です。
これで、GPSを利用して「指定範囲に入った時」に、複数のアプレットが動くようになります。「指定範囲から離れた時」も同様ですので、作成してみてください。
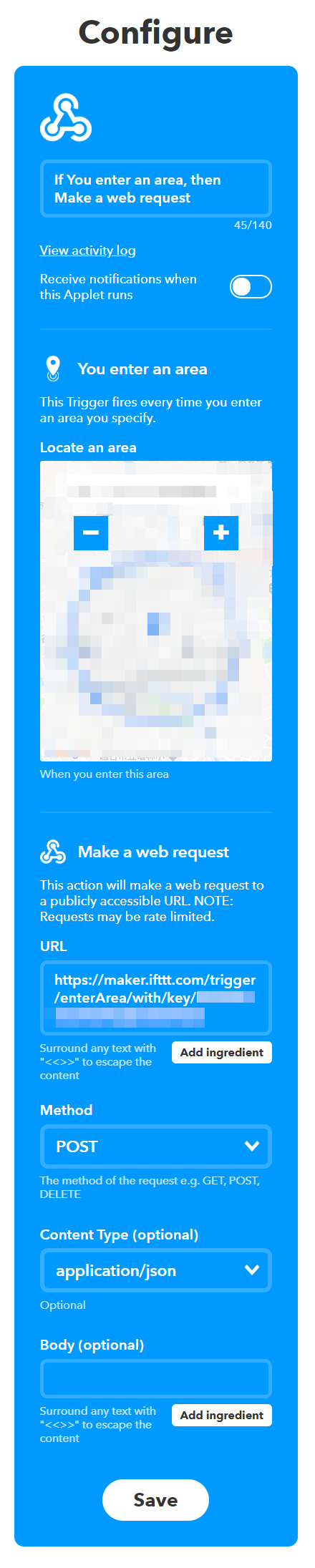
Webhook送信アプレットの例
では、ボクが作成したWebhook送信アプレットの例をご紹介します。

特に気をつける点はないかと思います。
まとめ
というわけで、IFTTTで、位置情報と連動させているのに、動かないアプレットがある…とお悩みの方へ【設定編】をお伝えしました。
ゆっくりやればできますので、困っている人はぜひチャレンジしてみてください。
イマイチピンとこない人は、概要編を見てから、もう一度チャレンジしてみてください。
それでは!





